みなさんこんにちは。
ふじもんです。
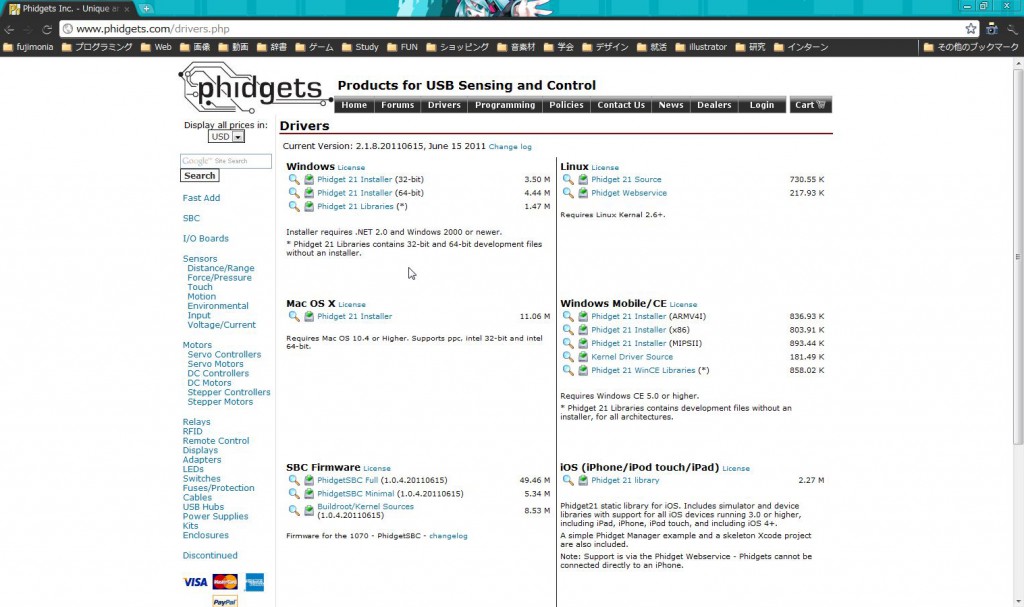
先日Phidgetsのインストールをプロジェクトの後輩に教えたところ、
「いや、自分らやりたいのこういうのじゃないんすよ。もっと空気読んでくれません?」
とお叱りを受けたので、今度はGainerについて記述したいと思います。
じゃあ早速Gianerって何?
- GAINERは、センサ(例:明るさや加速度など)やアクチュエータ(例:LEDやモータなど)とパソコンを接続するI/Oモジュールと、Max/MSPやProcessing用のソフトウェアライブラリからなる環境です。この環境を用いることで、モニター、キーボード、マウスといった通常のパソコンの環境に留まらない作品(インスタレーションなど)やインタフェースのプロトタイプ(場合によっては最終形まで)を短時間で作り出すことができます。


まあ簡単に言うとPhidgetsよりかは自由度が比較的高いけど、自分で回路組まないといけないからPhidgetsよりかは少し敷居の高いツールキットだよって感じです。
Gianerはインターネット上や書籍なんかでも文献がたくさんあるのでそちらを参考にしても良いと思いマウス。
また、Gainerは「Processing」、「Flash/ActionScript」、「C#」など様々な言語で扱うことができるのも一つの特徴かと。
では早速導入してみましょう。
[ふじもんの環境]
- Windows 7 64ビットオペレーティングシステム
- Processing 1.1
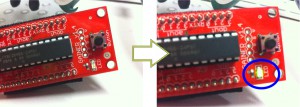
1.ドライバのインストール
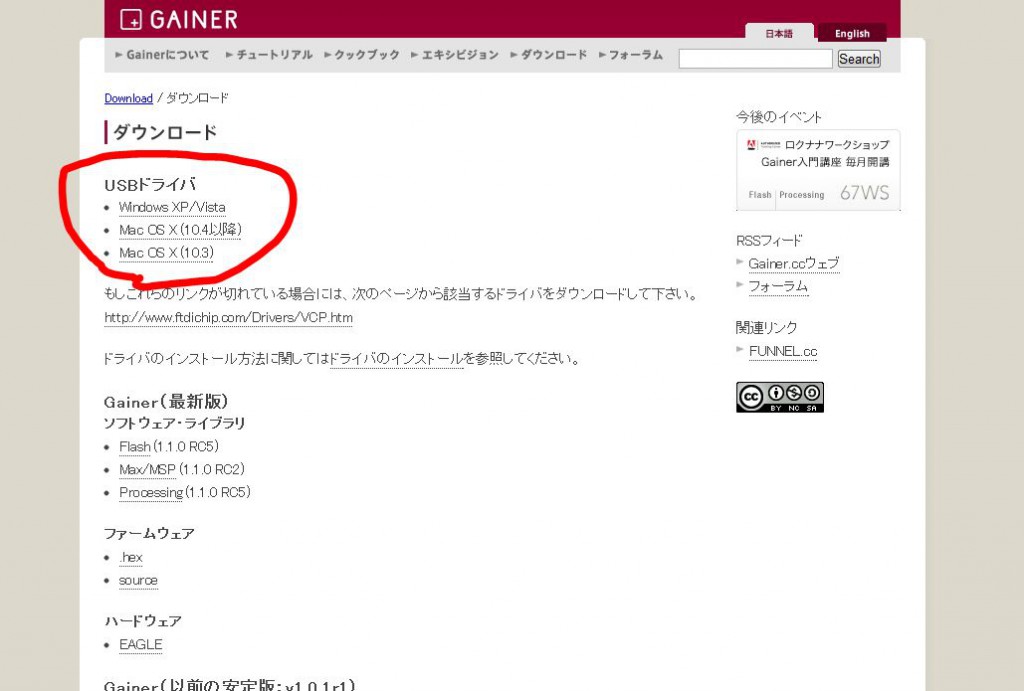
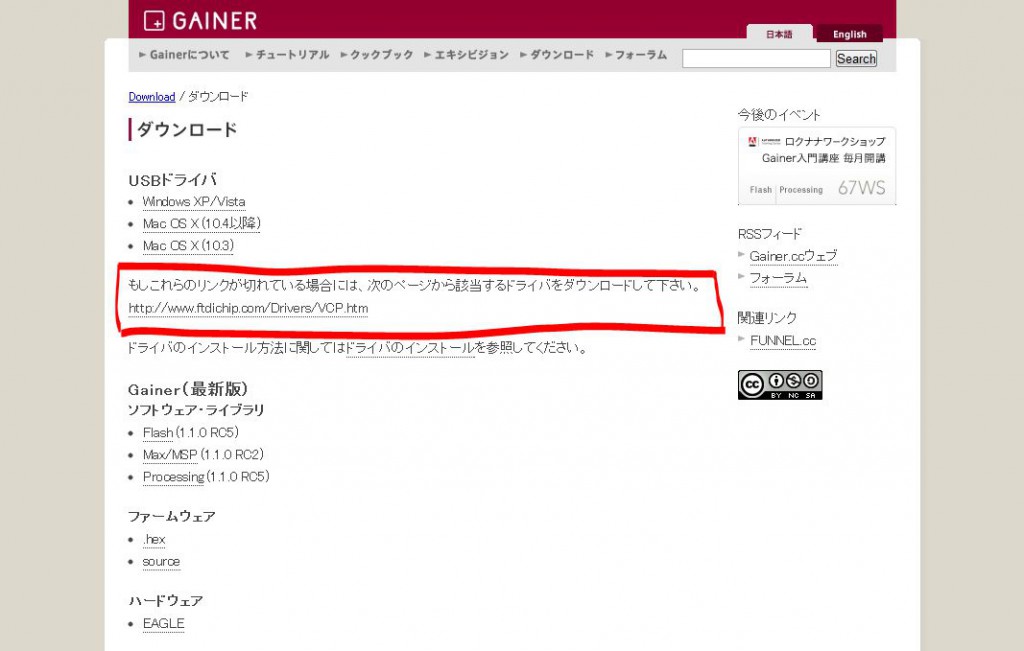
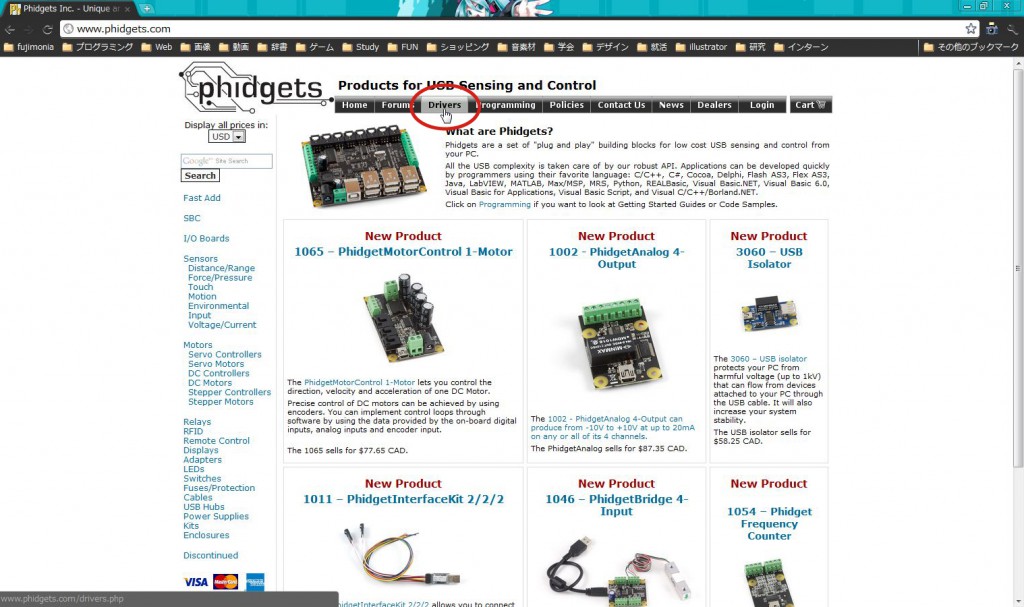
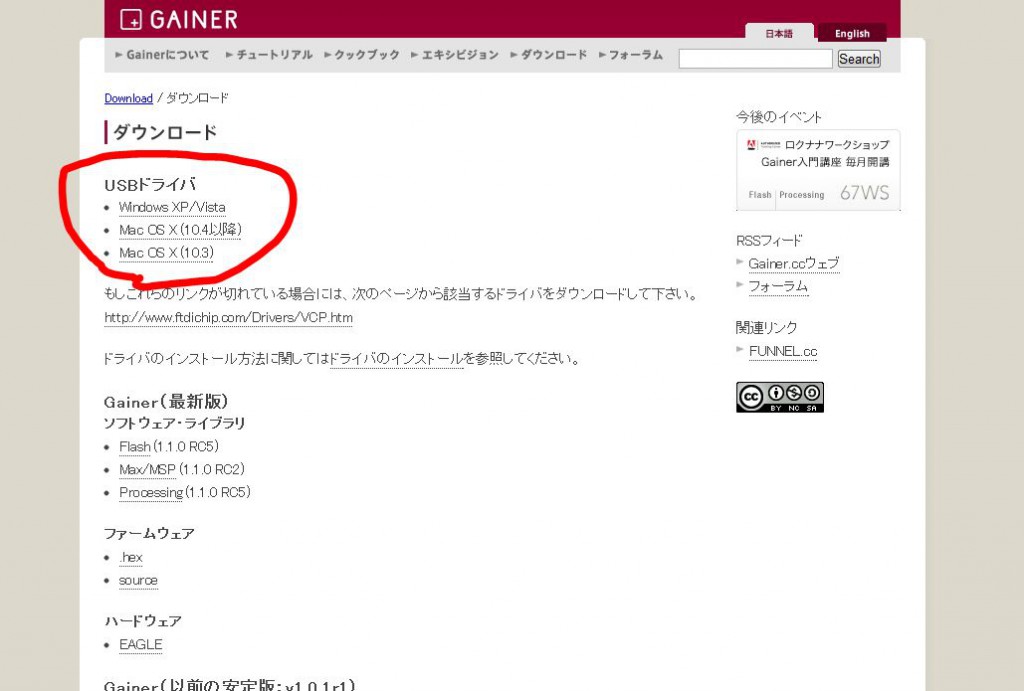
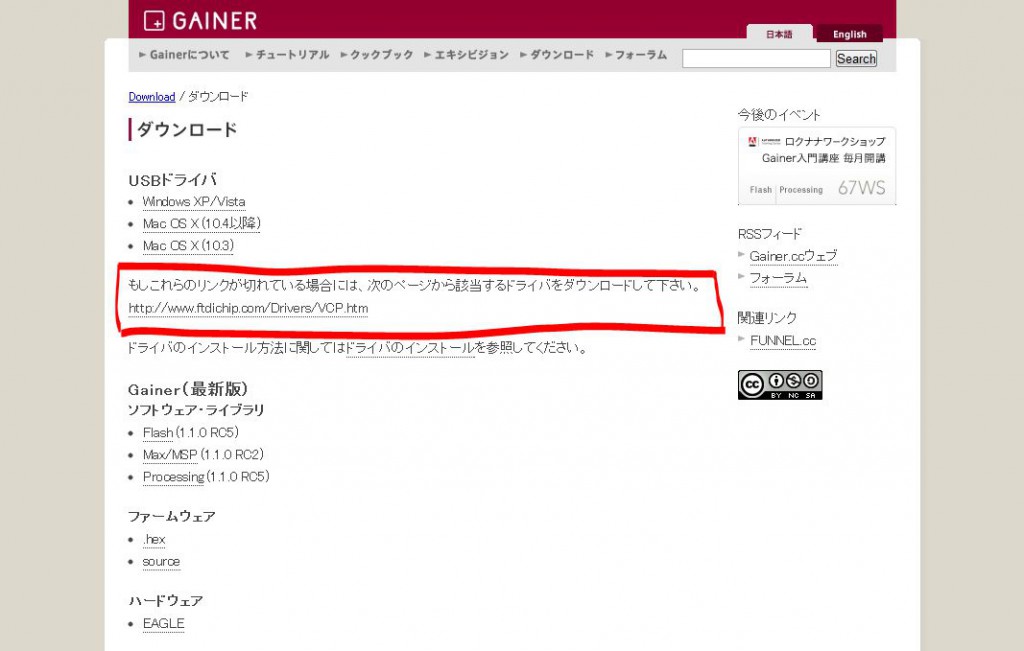
まずは公式サイトからGainerのUSBドライバをダウンロードします。
GAINER.cc
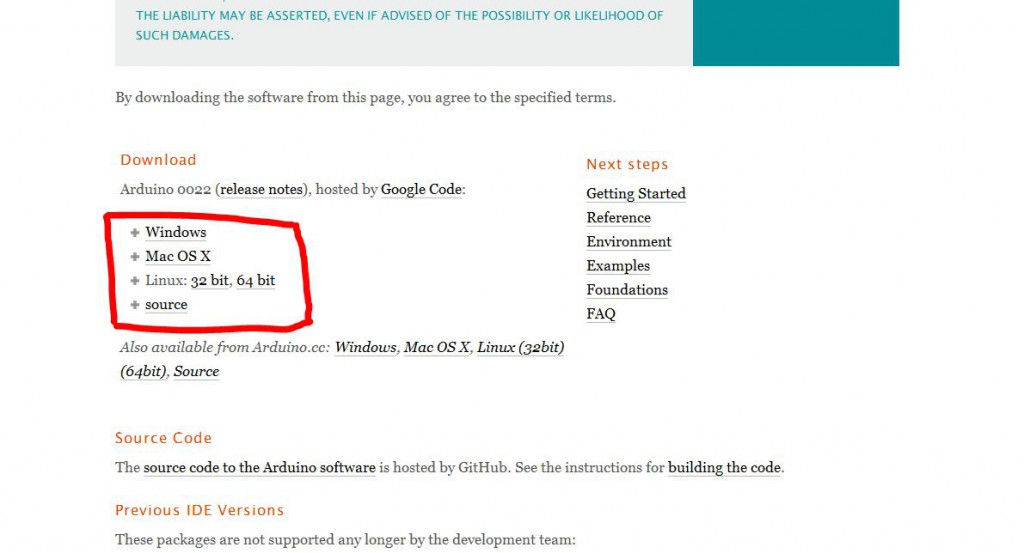
この赤丸の中から自分の環境に合ったドライバをダウンロード。

ちょっと今回はリンクが切れてたっぽいのでその下の「もしこれらのリンクが切れている場合には、次のページから該当するドライバをダウンロードして下さい。」の下のリンクからドライバのダウンロードページに飛びます。

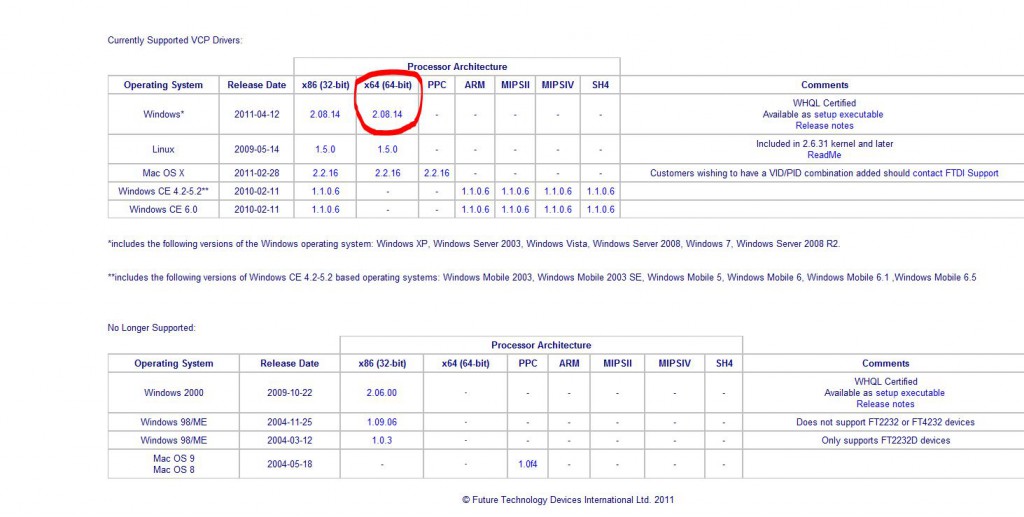
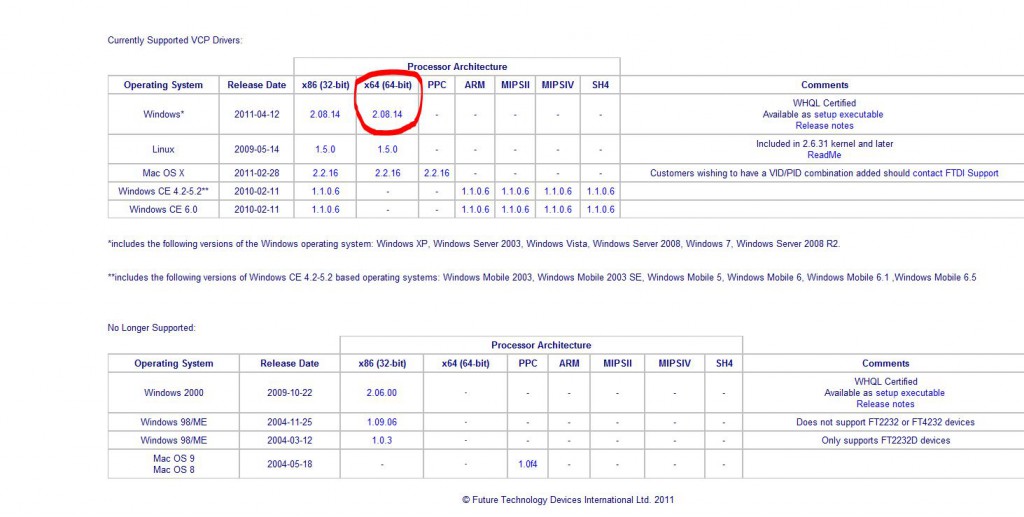
ダウンロードページに飛ぶと、下の方にダウンロードリンクが設置されているので自分の環境に合ったドライバをダウンロード(今回のふじもとの環境ではWindows 64-bit版をダウンロードしました)。

ダウンロードが終わったら下記の公式サイトのドライバのインストールマニュアルを参考にしてインストールします。
※Windows 7の場合ドライバのインストールを自動でやってくれるため「1.ドライバのインストール」はやらなくても大丈夫でした(;´∀`)
2.Processingのダウンロード
まずはProcessingをダウンロードします。
Zipを落として解凍すればそのまま使えます。
ダウンロードURLはこちら。
Download Processing.org
Java環境がある方は「Without Java」のバージョンを入れてもおkです。
※少しでも自分の環境がわからないという方は赤丸の方をダウンロードしてください。

Zipをダウンロードしたらそのまま解凍。
※Processingの保管場所に日本語が入ってると不具合が起きると聞いたので「C:\processing」等に移動して使用してください。
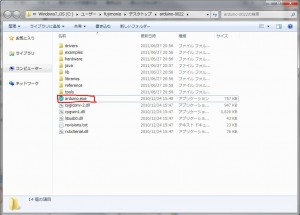
後はフォルダ内のprocessing.exeを起動すれば動きます。
3.Processingの設定
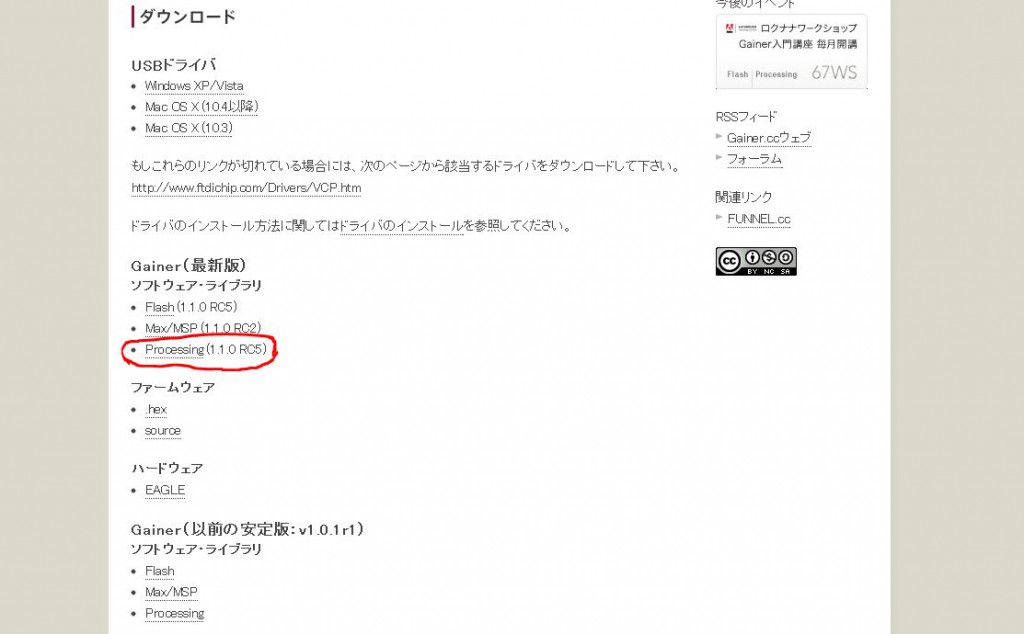
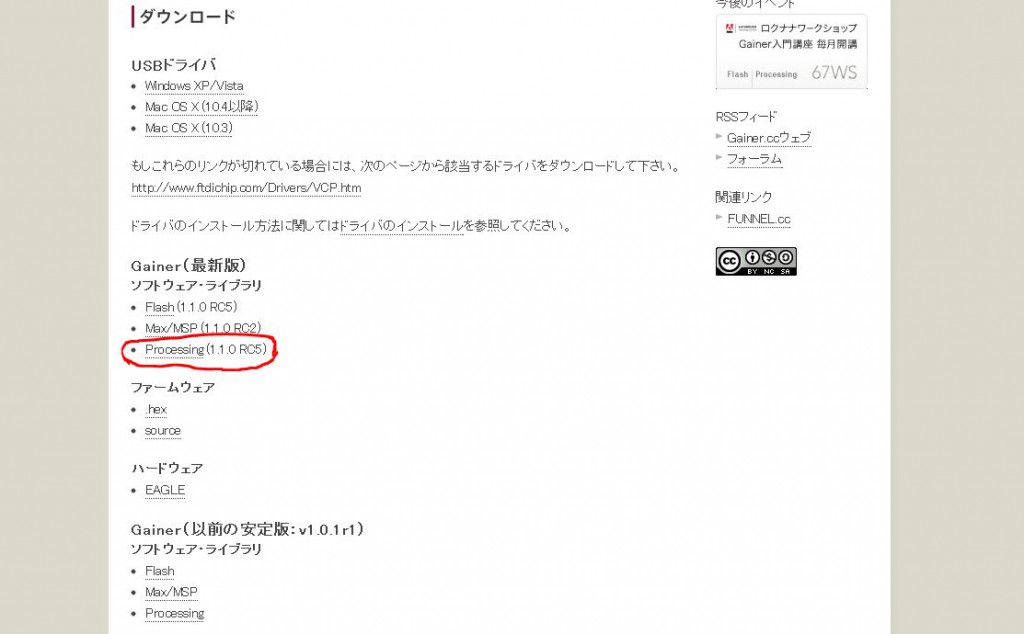
まずは先ほどドライバをダウンロードしたページから、Processing用のソフトウェア・ライブラリをダウンロードします。
GAINER.cc

ProcessingでGAINER I/Oモジュールを利用するには、必要なファイルをProcessingのインストールフォルダにコピーする必要があります。
ダウンロードしたライブラリを展開し、以下のようにファイルをコピーします。
※Processingは「C:\processing」にインストールされていると仮定して話を進めます。
- 「C:\processing\lib\keywords.txt」のバックアップをとる
- 「libraries」 → 「C:\processing\libraies\」
- 「reference」 → 「C:\Processing\reference\libraries\」
- 「examples\gainer_examples」 → 「\マイドキュメント\Processing\」
- 「lib」 → 「C:\Processing\lib」
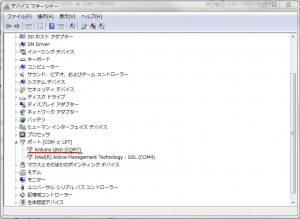
次に、I/Oモジュール(Gainer)を接続した状態で、デバイスマネージャーを開きます。
ポート(COMとLPT)にシリアルポートの一覧が表示されるので、そのツリーの中から、USB Serial Portの()内の番号を確認します。
(コンピュータを右クリックしてのプロパティ → デバイスマネージャー で開けます)
ふじもんの環境ではCOM6でした。

COMポートの番号の確認でCOM3以外だった場合には、以降のサンプルプログラムを実行する際、COMポートの指定を必要に応じて書き直す必要があります。
これについては後述します。
4.サンプルプログラム実行
では実際に準備が整ったところでサンプルプログラムを動かしてみたいと思いマウス。
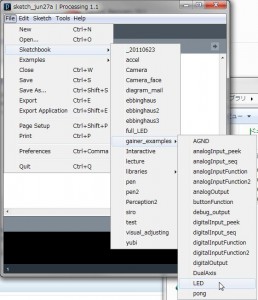
「processing.exe」を実行してProcessingを起動します。
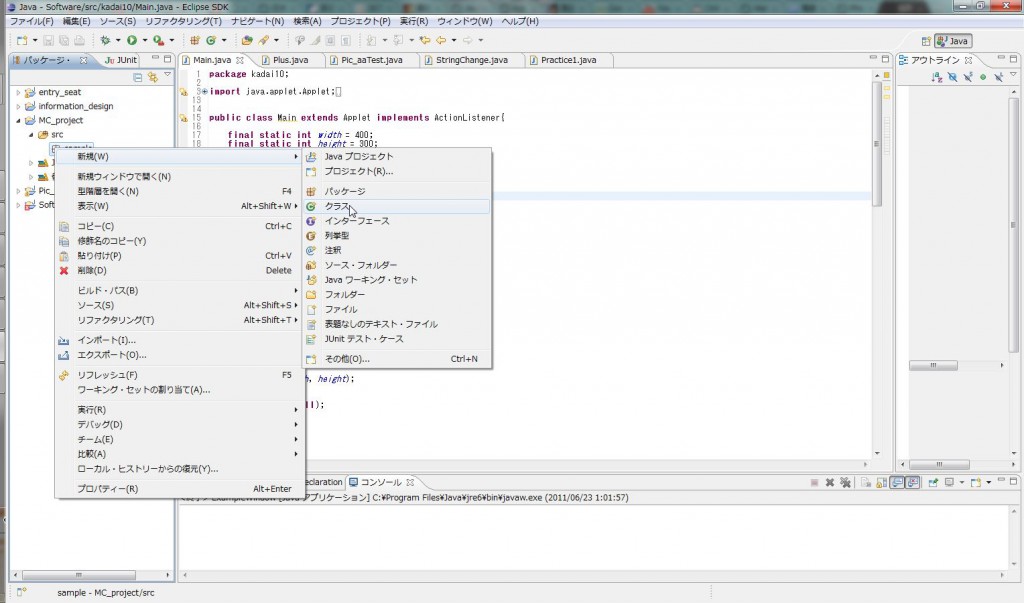
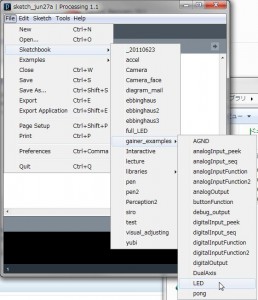
「File」→「Sketchbook」→「gainer_examples」→「LED」を選択してサンプルプログラムを開きます。

サンプルプログラムを開くと、I/Oモジュール(Gainer)が接続されているのを確認して実行。
表示されるウィンドウの黒い四角をクリックするとGainerのLEDが光ります。

以上でちゃんとGainerが動いているのが確認できました。
※公式サイトでは、
「COMポートが3以外の場合はプログラムの
gainer = new Gainer(this);
を
gainer = new Gainer(this, COM6);
に書き換えてあげないといけない」
と書いてあったのだが、特に書き換えなくても実行できた。
エラーが出た場合はこちらを書き換えてみてください。
[おまけ]
こんな簡単なプログラムじゃなくもっと複雑なのよこせって?
生意気な奴らめ。
では外部出力を得てLEDを光らせるようなサンプルを作ってみます。
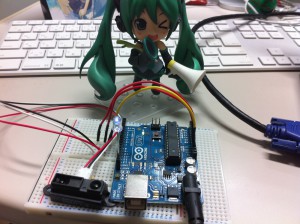
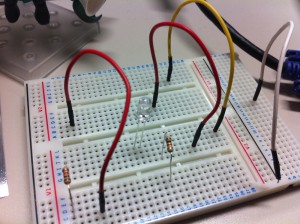
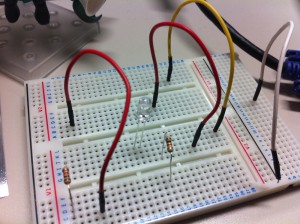
まずはブレッドボードとLEDと抵抗とジャンプワイヤを用意します。

そしたら抵抗の計算やら配線やら何やらを設定します(ちょっとずるして回路を簡素化しました)。

抵抗や電子回路の組み方に関してはLED抵抗器計算や抵抗器のカラーコードを参照してください。
※丁度良い抵抗がなかったため少し抵抗の値がおかしいです。ご了承ください。また、この回路を参考にする場合は自己責任でお願いします。
設定が終わったらレッツプログラミング!!
サンプルプログラム
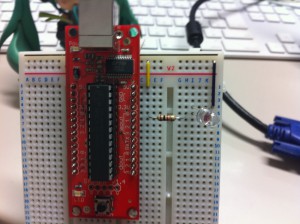
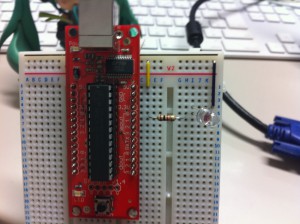
実行したプログラムはこのように動作します。
ちょっと見えづらいですが、マウスカーソルが右に行くとLEDの光が強くなり、左に行くと弱くなっています。
また、白い四角から外に出るとLEDを消す仕組みになっています。
ちょっと長くなりましたが、とりあえずこんなもんで。
次はArduinoか…(;´Д`)ハア
以上,徒然なるままに。
ふじもん。
[参考文献]
Gainerとはどういうものですか?
GAINER.cc
LED抵抗器計算
抵抗器のカラーコード